AMPLIFY
A digital platform that fosters municipal civic engagement through storytelling.
Role: Design Lead
Methodologies: UX research, UI Design, Systems thinking
Context: University of Waterloo Capstone project
Date: Jan 2021 - 4 Months
SUMMARY
Amplify aims to increase citizen participation and empowerment through the use of a digital civic engagement platform that is designed to identify and visualize common community values. Rather than act solely as a digital space for solicited feedback, Amplify helps citizens and governments alike paint a more holistic picture of the priorities and values held within a community, and allows for collective citizen futurescaping in the form of short ‘what-if’ videos. By placing community members in positions where they can better engage, share ideas, and speculate about what the future of their city could look like, Amplify strives to reassess what it means to be engaged, and what responsibilities citizens and governments have in a democratic decision making process.
PRELIMINARY RESEARCH
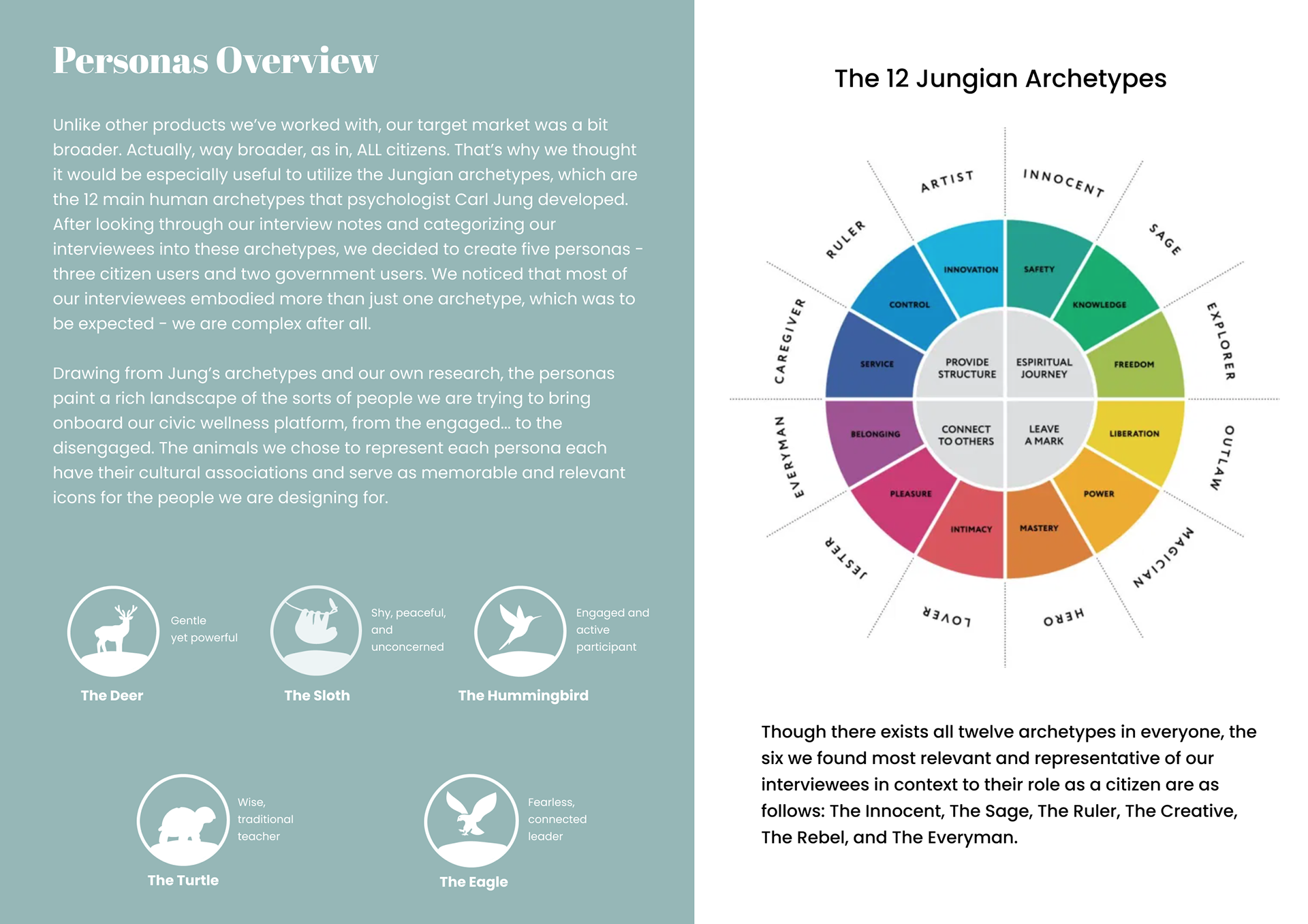
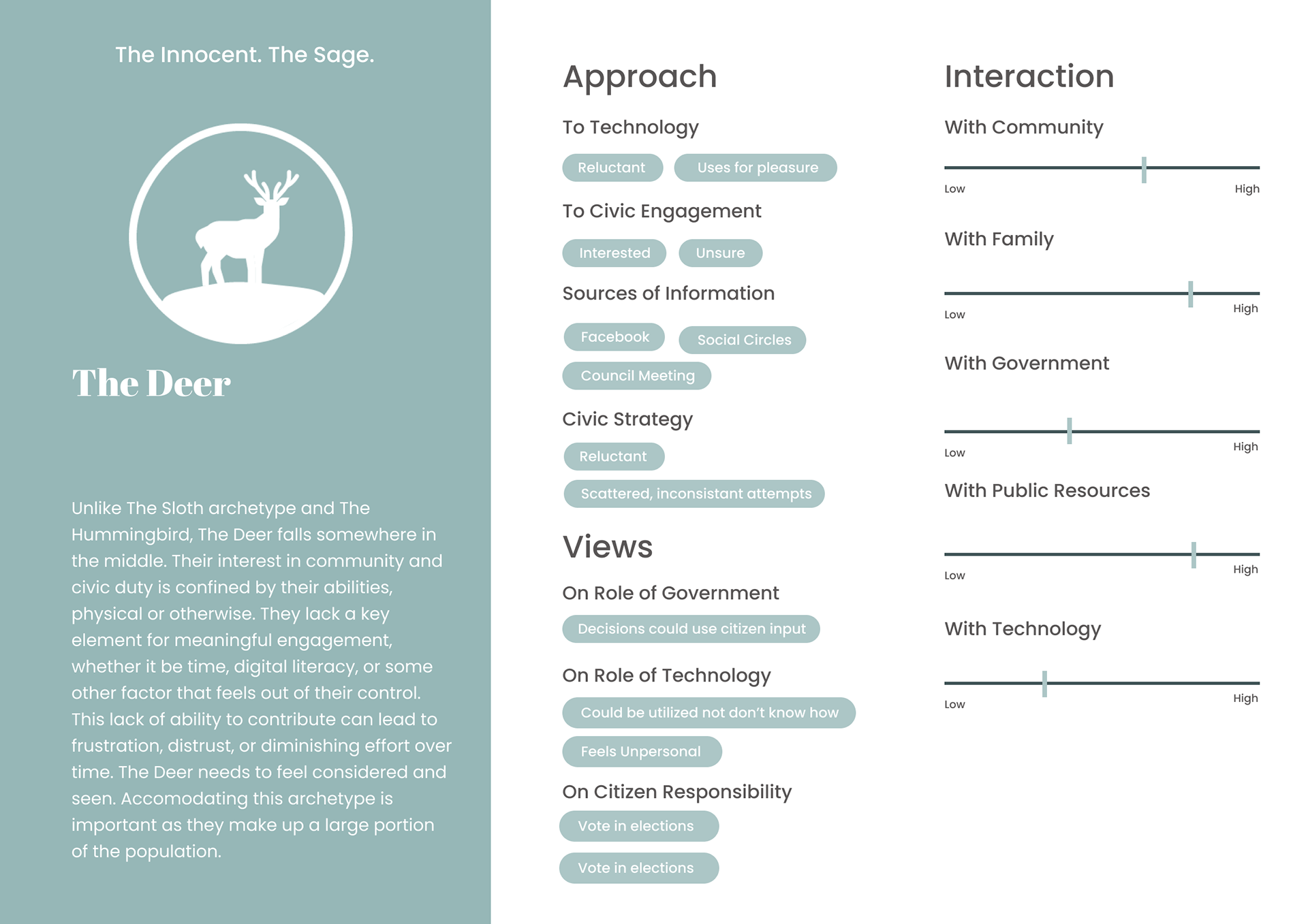
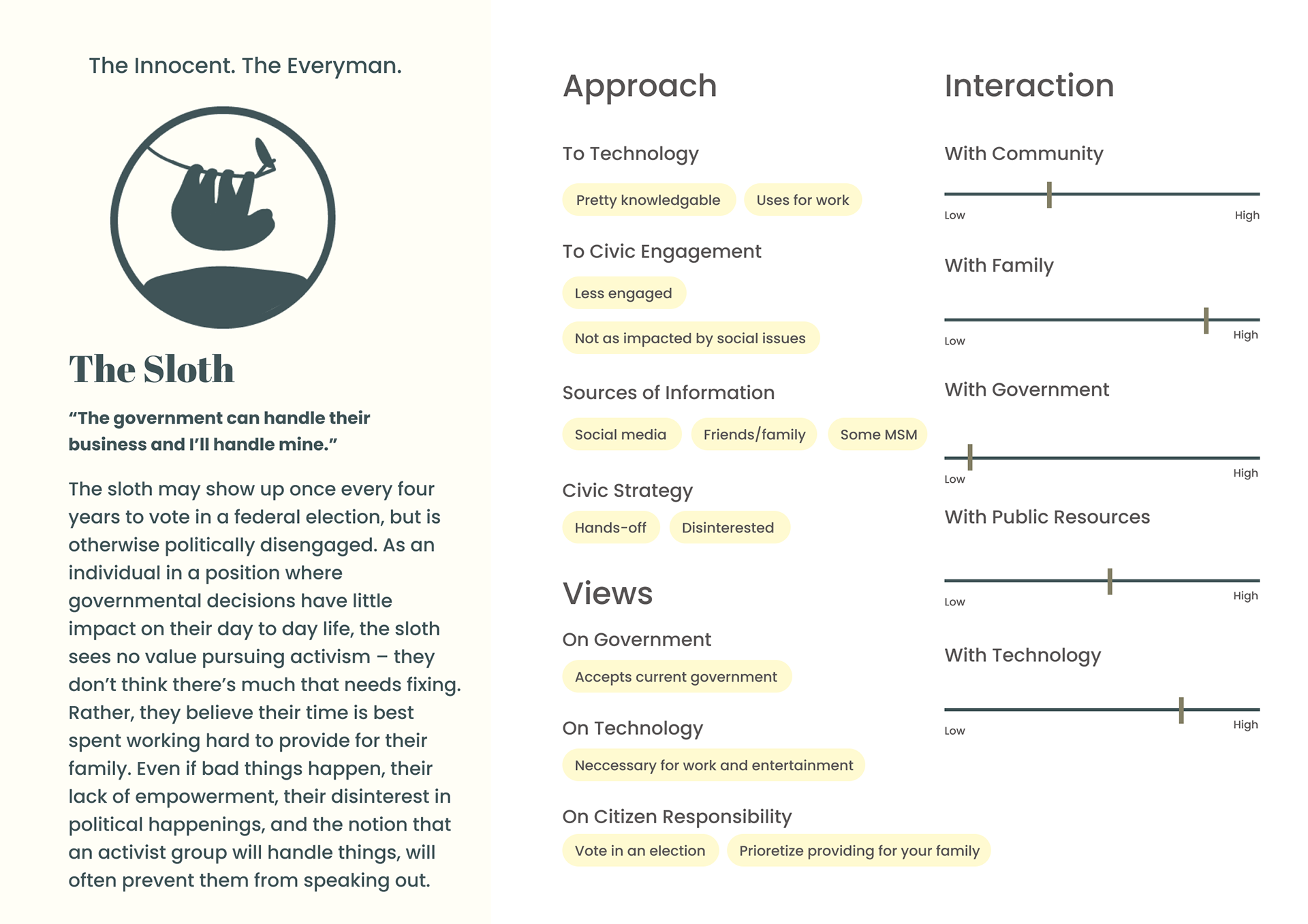
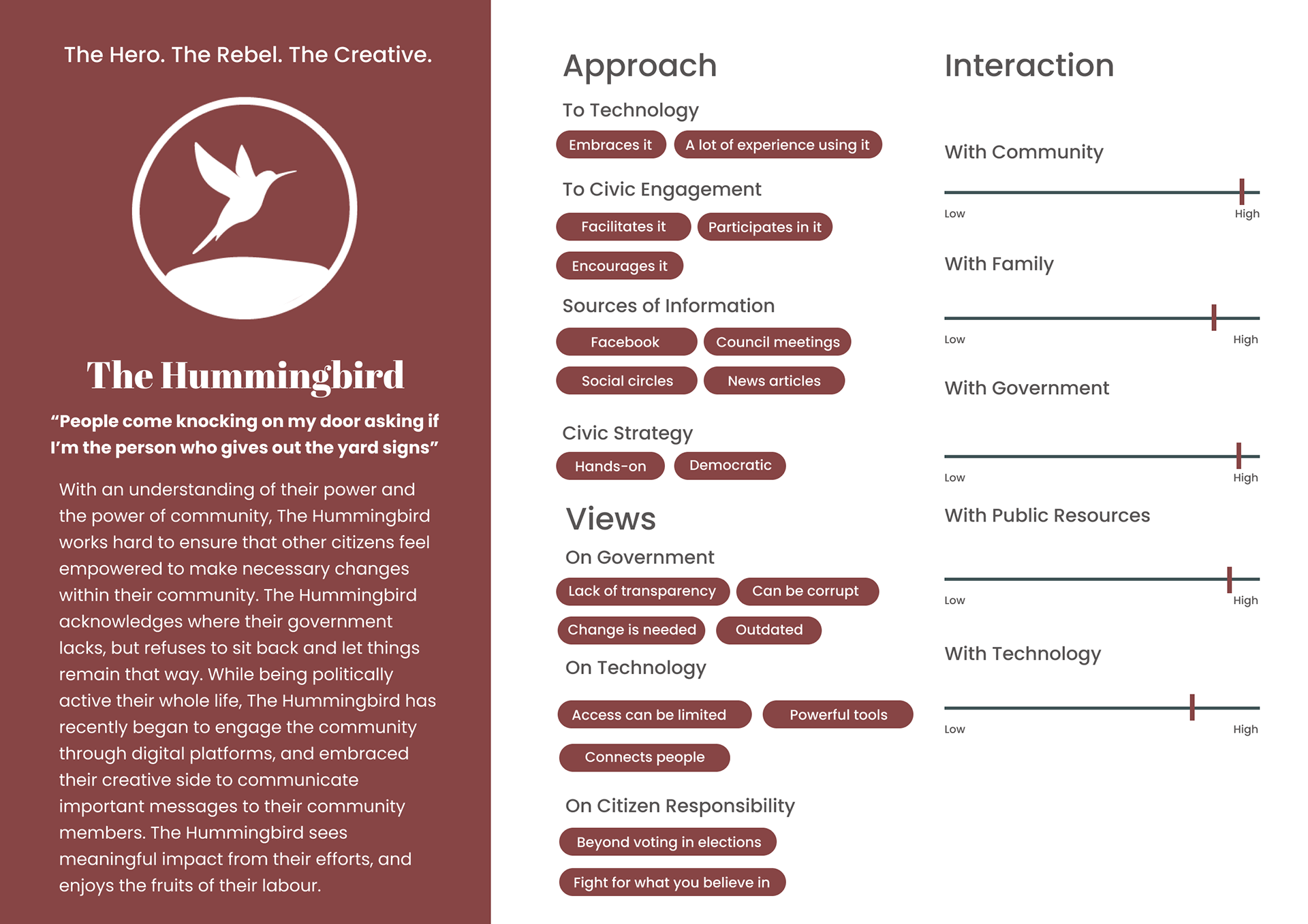
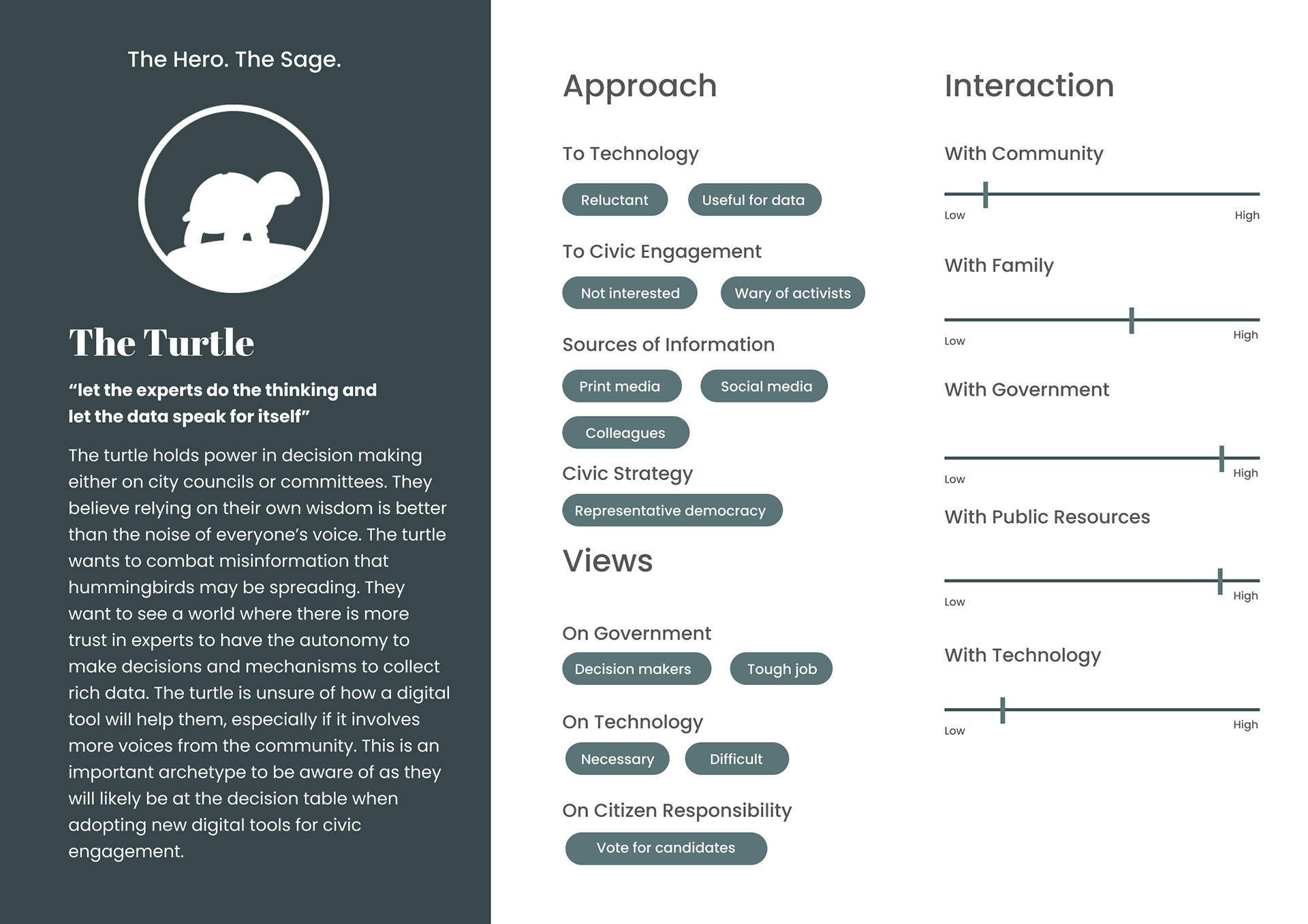
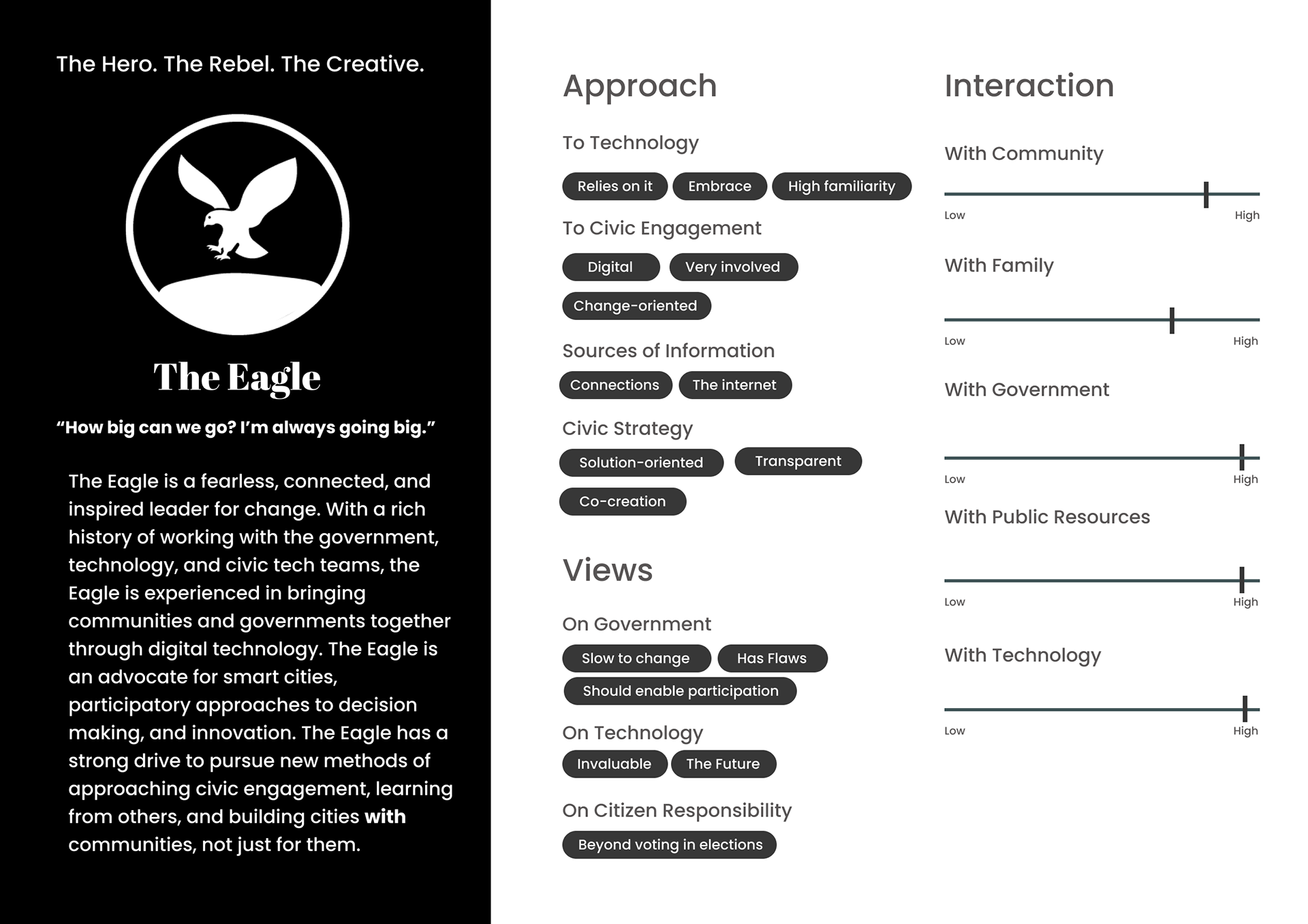
We spoke with city councillors, government officials, and citizens from diverse backgrounds. We learned about the strengths and weaknesses of current systems of governments. We also discussed underlying pain points that people experience. Using insight from our interviews, we created user personas based on the 12 Jungian archetypes. The structure and archetypes we used for these were combined and altered to better fit our project and users. We eventually finished with five different personas based on this structure and our user interviews; The Deer, The sloth, The Hummingbird, The Eagle, and The Turtle.
These personas gave us a better understanding of the people who will be using our platform from both the citizen side and the government side. we then began creating and testing with these personas in mind.






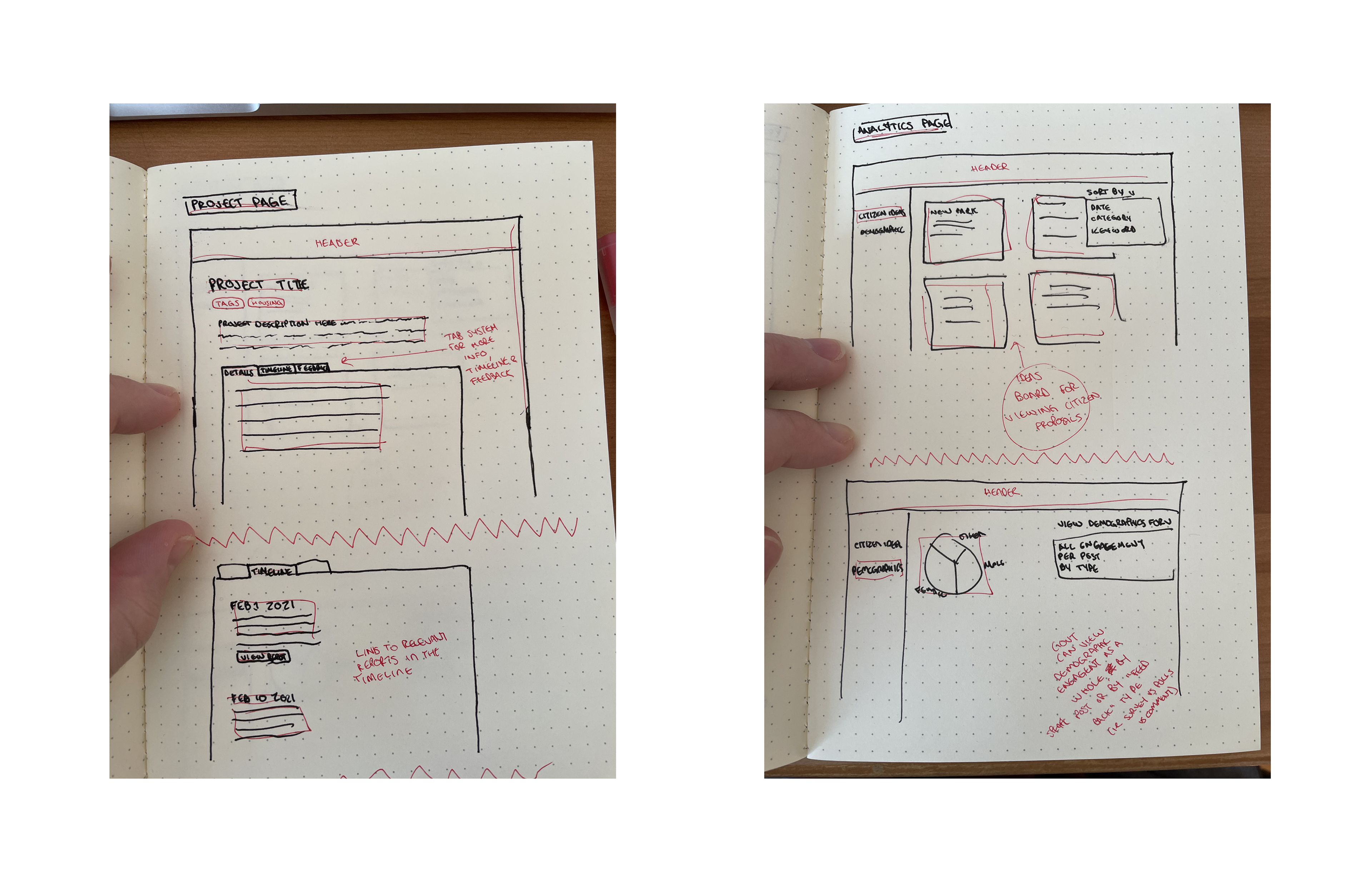
Prototype
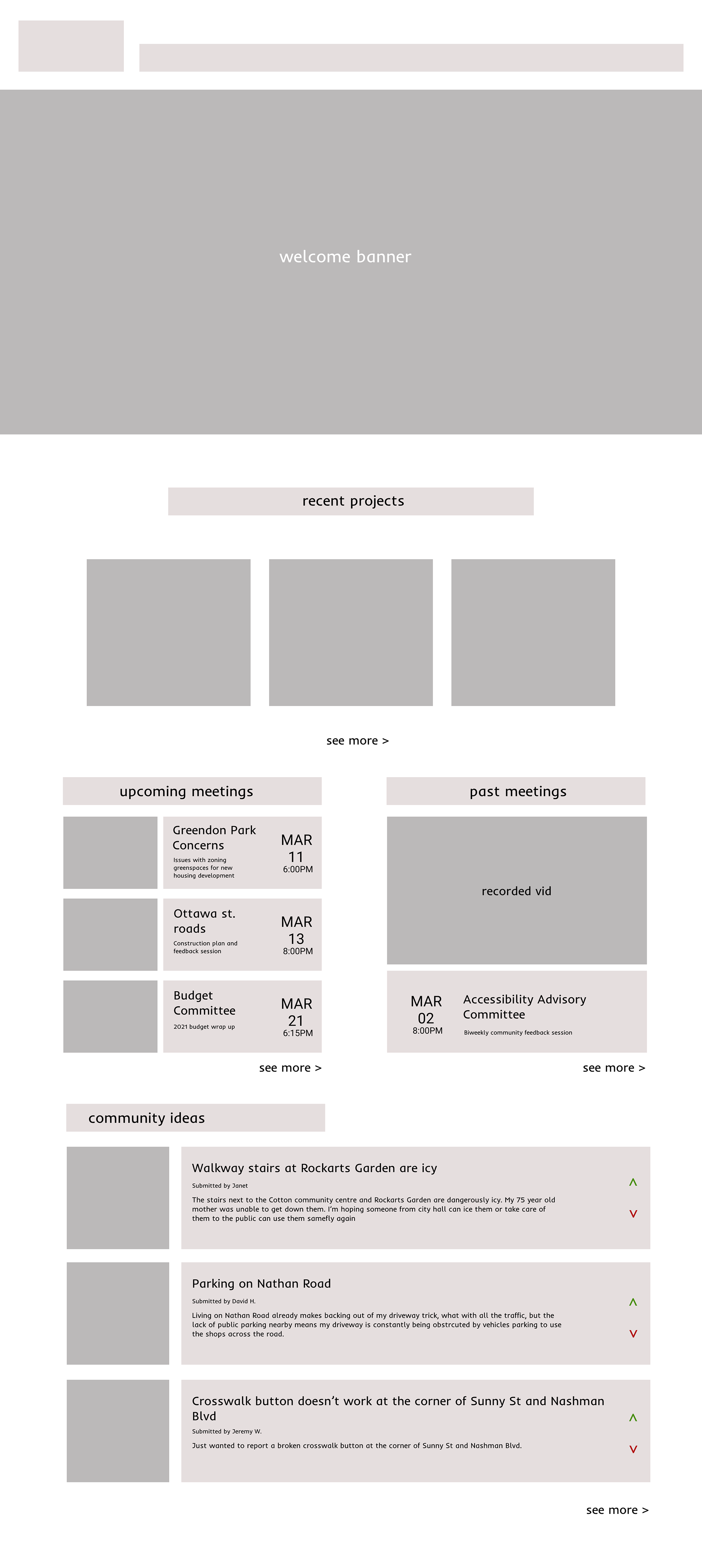
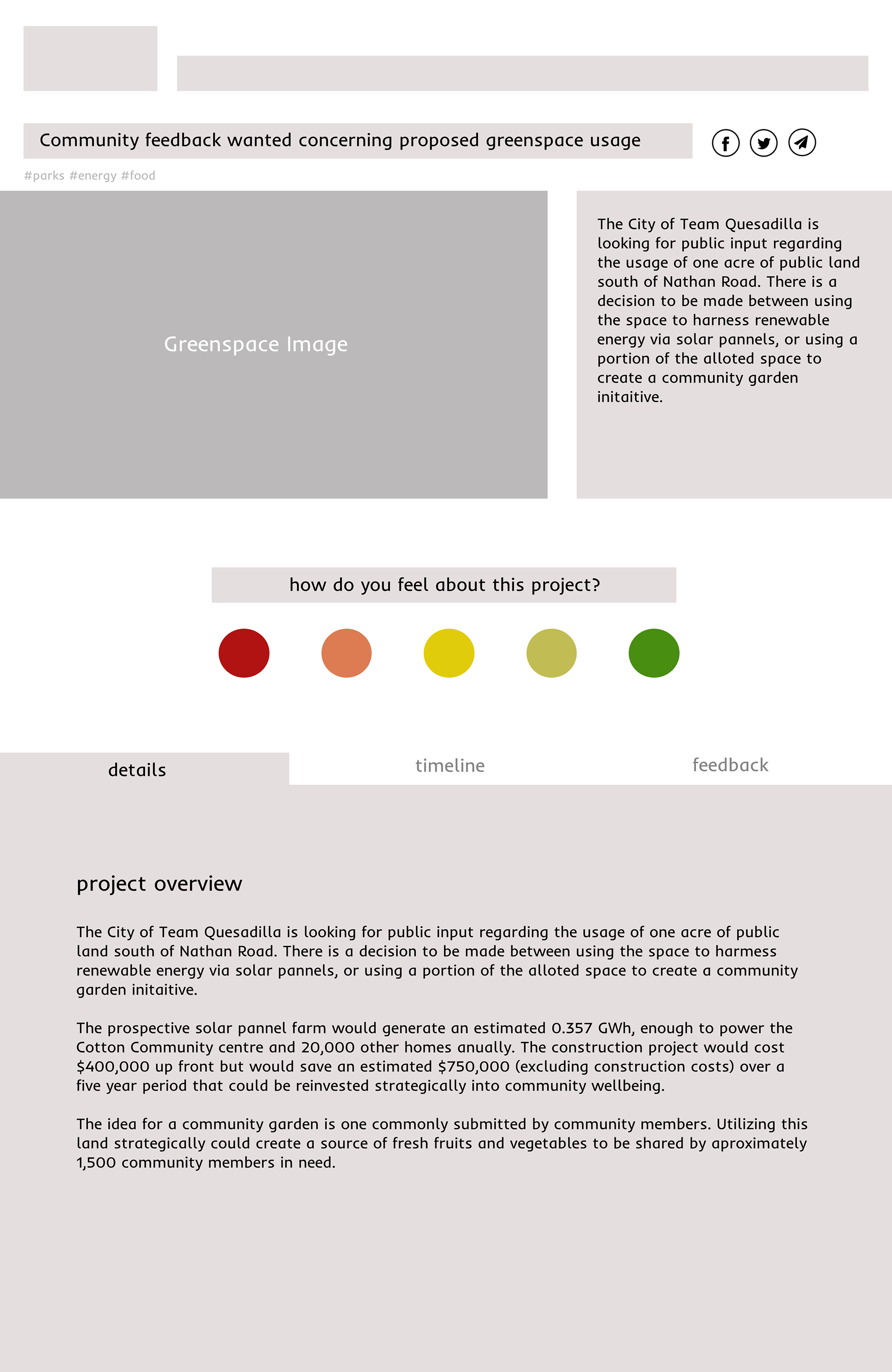
This MVP consisted of a home page which featured projects, events, and community ideas, a list view for proposed projects within a municipality, a project page which contained a timeline and feedback mechanisms, as well as a dashboard for individuals within municipal governments to view the feedback from community members.
During our interviews we looked for pain points and emotional tendencies that we could relate back to the development of our tool. We gained some valuable insight into what a platform like this had the potential to achieve, as well as some unique perspectives on the difficulties of meaningful engagement with citizens, and meaningful participation as a citizen.






Re-framing
Around this time, we learned about Futurescaping and the work that is currently being done on the ground level to empower citizens to be creative in driving solutions they want to see within their community. This was a pivotal moment for us, as we re-framed our project to be more imaginative and based on the personal narrative of a citizen having impact in their communities, as opposed to developing technology that was similar to what already existed. We wanted to focus on what would truly allow citizens to feel heard and connected when it comes to the decisions being made within their community and at city hall.
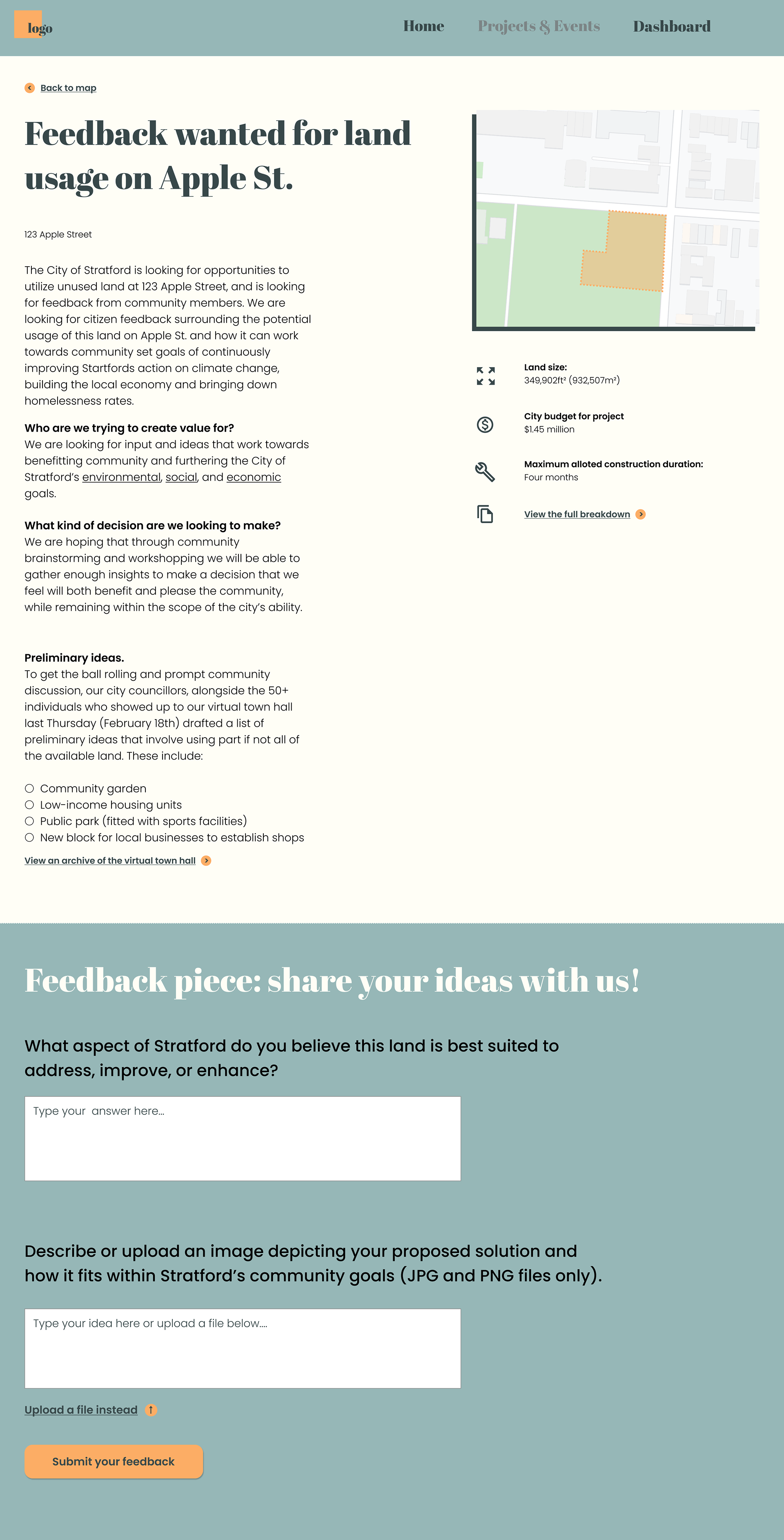
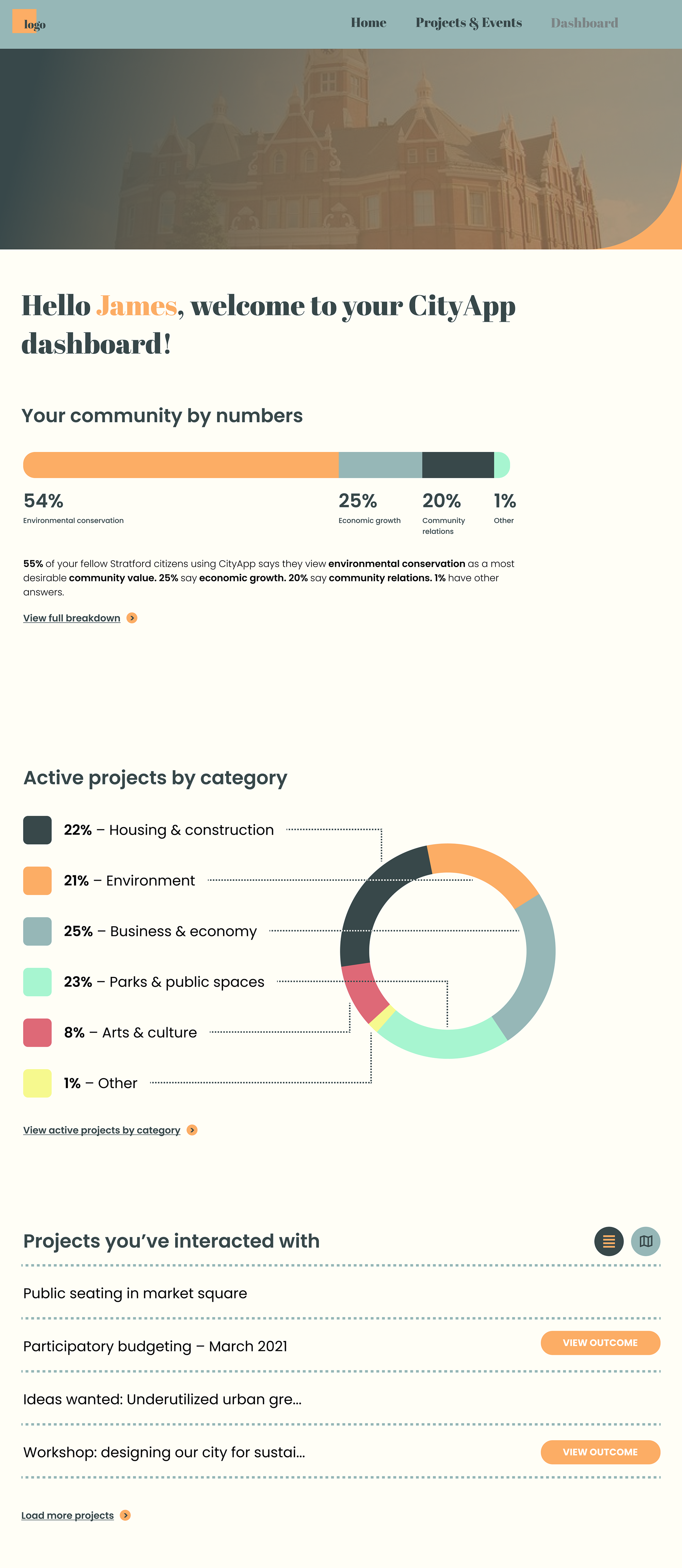
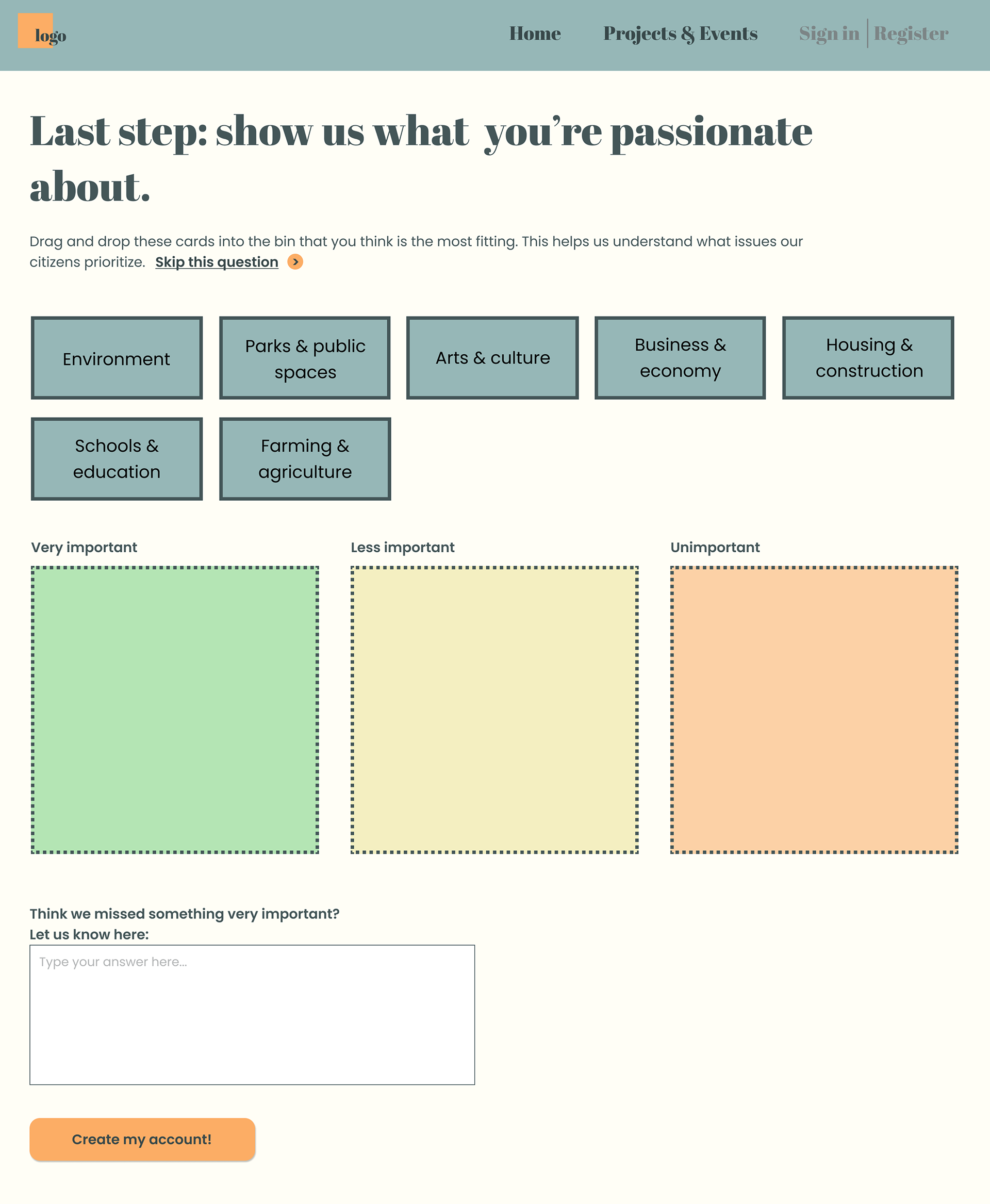
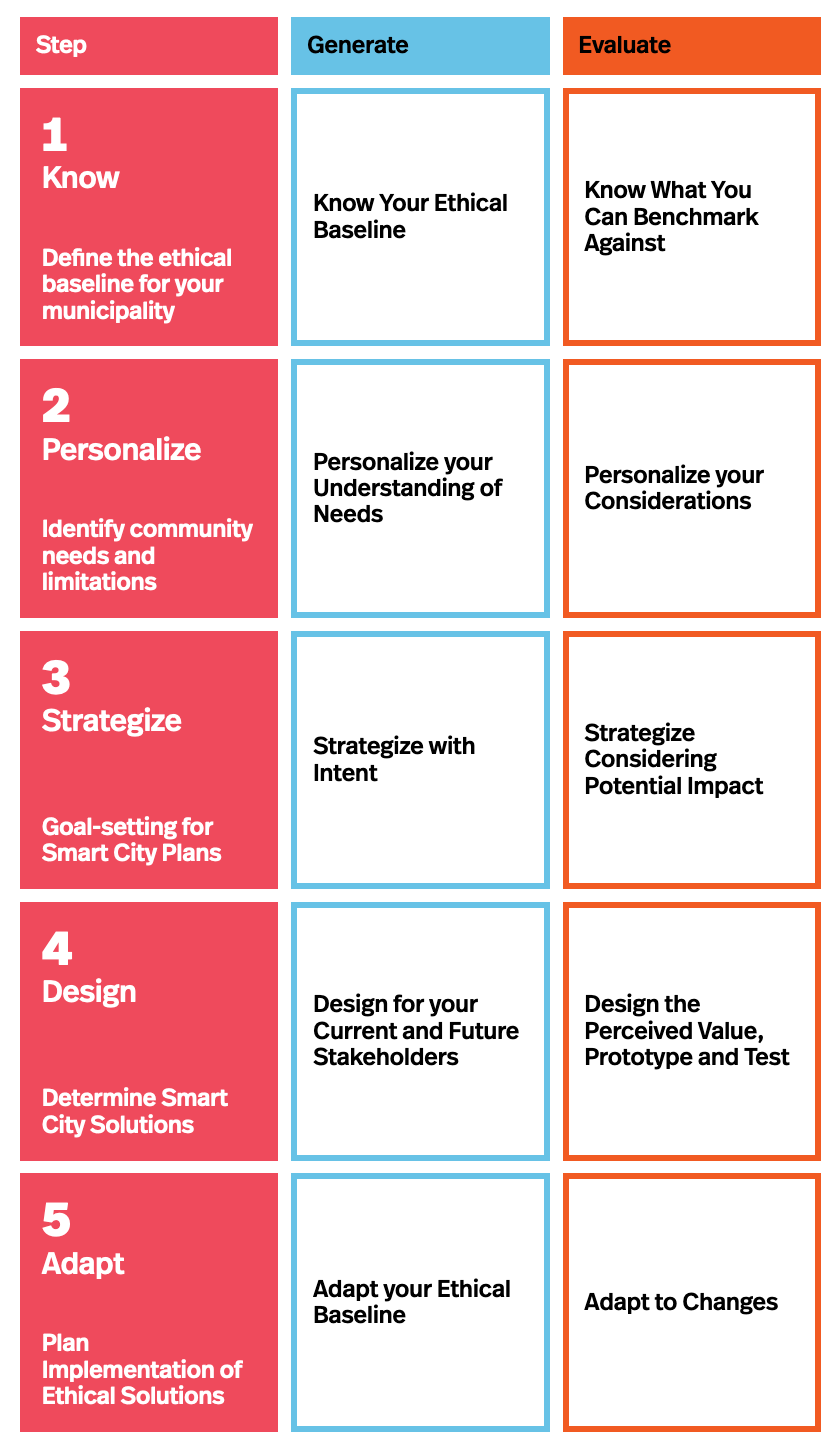
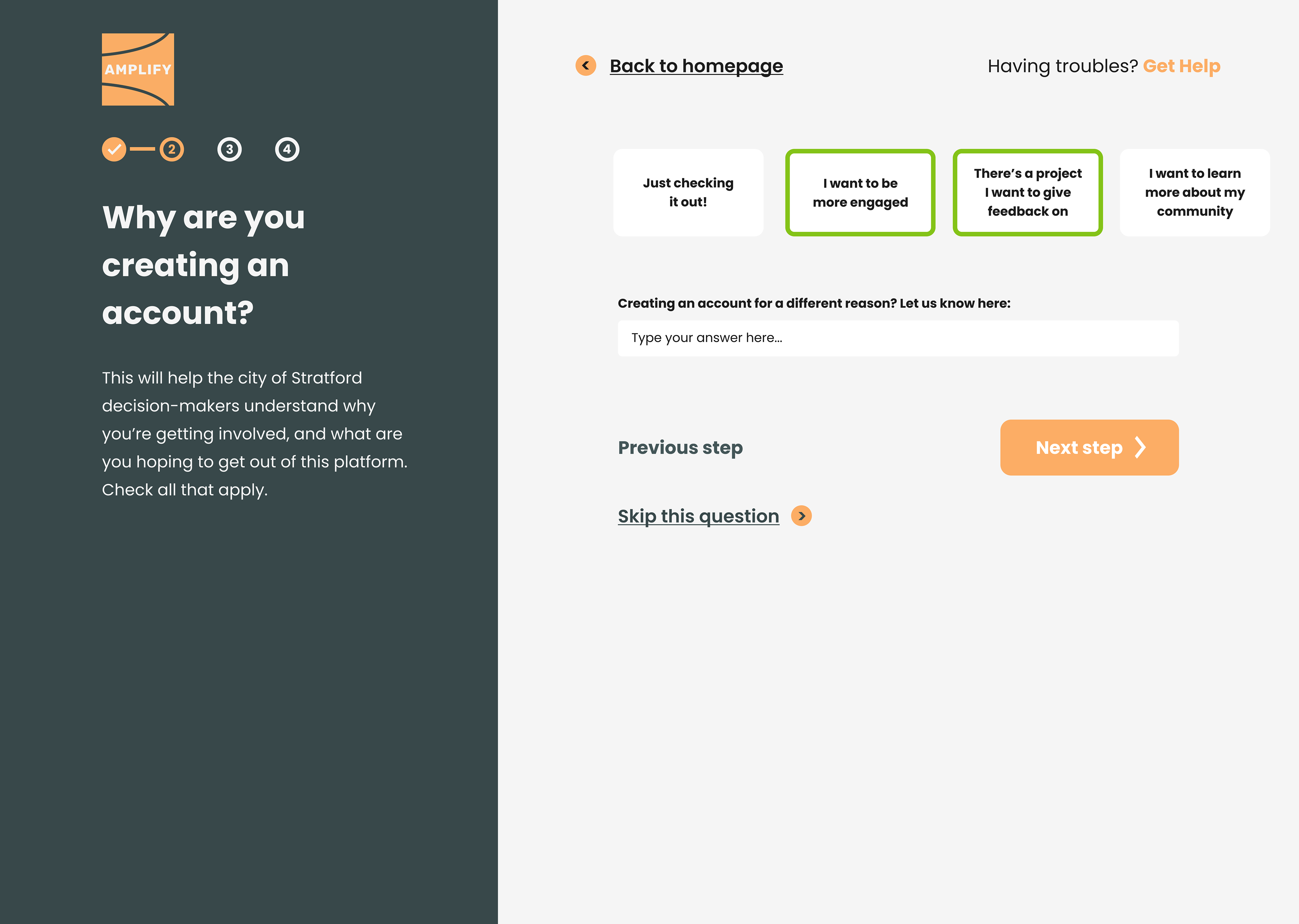
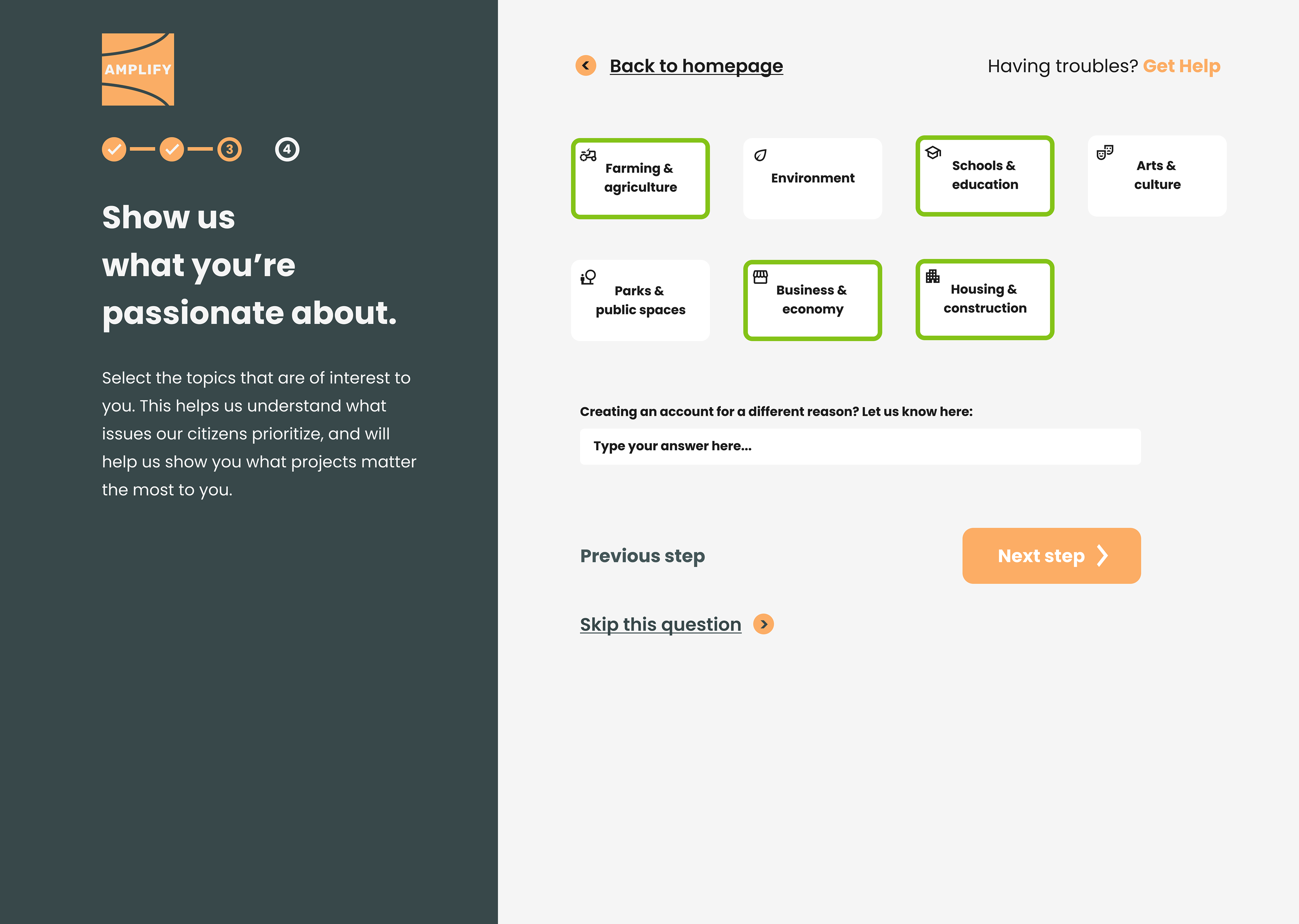
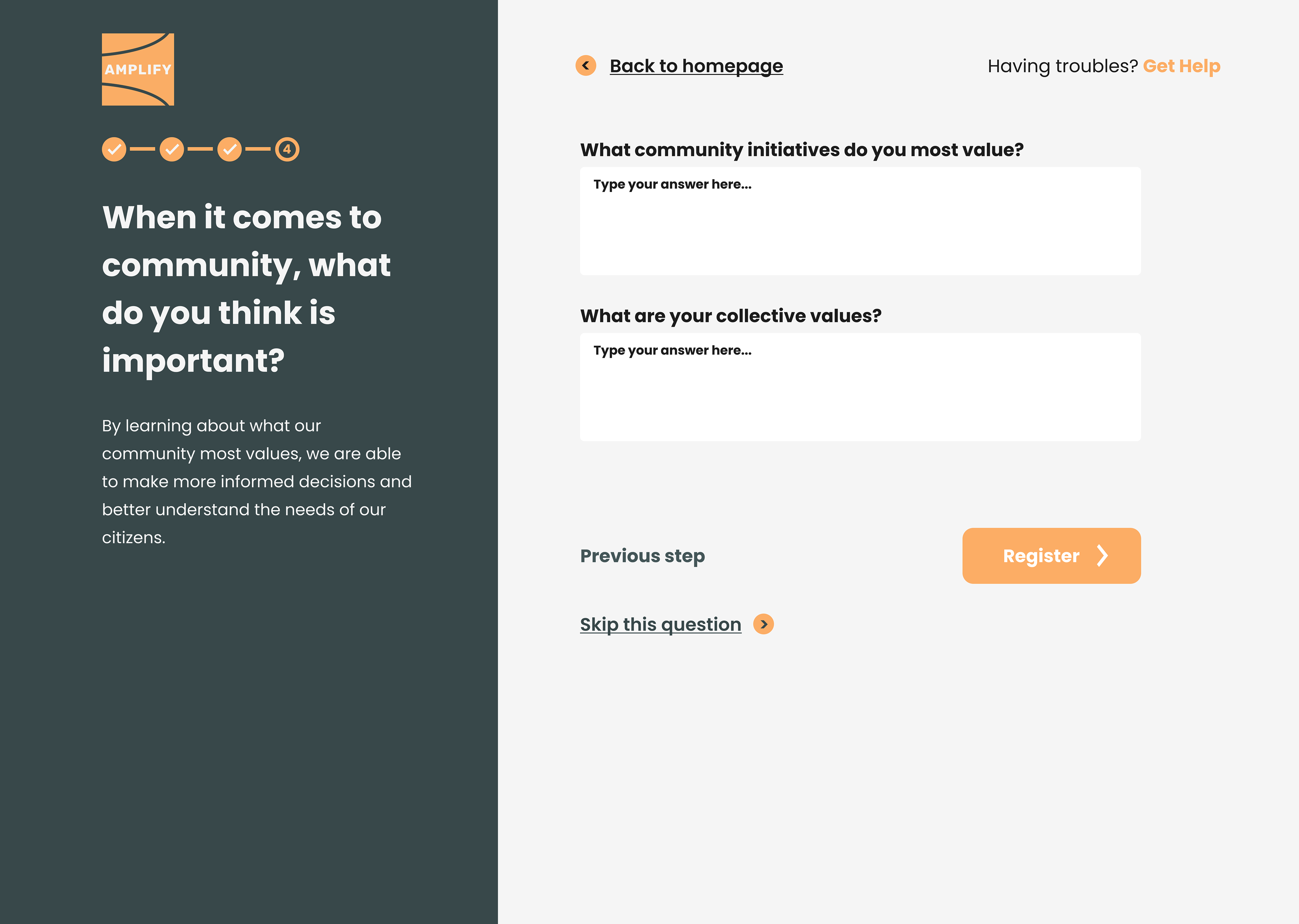
We also discovered a project called Ethical Smart Cities produced by students at George Brown College. The project outlined an actionable framework to co-design cities to be ethical, inclusive, and sustainable. We adapted Ethical Smart City’s toolkit into our onboarding and project pages by asking citizens about their values and interests. Through asking these questions in the onboarding process, we provided a meaningful way to empower citizens in having their voice heard within their community, as well as giving governments a better idea of which projects to focus on, and provide them relevant information to articulate how projects tie back into what their community values. By doing this, governments could incorporate outcome-based justification for why a proposed project would be valuable to the community.

User Testing
We took our new approach to users and conducted usability tests. Some of the key takeaways were that we should give more indication of what to find on a page, and give different elements more breathing room. A large area of focus was developing our onboarding process to further capture key information for the platform. We reworked the onboarding so no screen required scrolling, and simplified the forms we were using to collect meaningful data. We were prompted to incorporate a feature which allowed citizens to provide their input in a more creative and community-focused way.



We built out a map feature which represents the concept of digital twin cities and inspired by the power of storytelling within civic engagement. This was our first tangible step in moving away from a solely form-and-response based platform, to a more involved and creative platform for fostering meaningful civic engagement.
As a first attempt at creating a feature like this, we developed the “imagination space”. A place currently housed on project pages where citizens could propose solutions in a much broader way. The prompt is for citizens to submit video or audio that asks “what if?” to imagine what a future might look like if things were different in their community.